Head of Design
Prenuvo
Design System.
Outcomes
_Delivery time reduction - 30%
_Increased brand consistency
Methods
_System mapping
_Design operations
_Design system build
_Design research
Turning chaos into cohesion.
The design team knew a consistent design system could create a cohesive experience, streamline processes, and reduce operational overhead. They also believed it would facilitate expansion and allow for the integration of new technologies as the business scaled. However, after three failed attempts they were exhausted.
The business faced hurdles in scaling. There was a lack of organisational alignment and difficulty meeting goals, compounded by limited resources and a lack of prioritisation. Legacy technology and huge design and engineering debt further complicated matters. Disparate systems and inconsistent design across tooling, communications, and product experiences was leading to inefficiencies, increased operational costs, and a fragmented experience. Despite high customer satisfaction, it had been difficult to get management to understand the need for a design system with so many other ‘more’ serious issues that needed attention.
Two challenging challenges
The business faced significant hurdles in scaling operations. There was a lack of organisational alignment and difficulty meeting business goals, compounded by limited resources and a lack of prioritisation. Legacy technology and huge design and engineering debt further complicated matters. Disparate systems and inconsistent design across tooling, communications, and product experiences was leading to inefficiencies, increased operational costs, and a fragmented experience. Despite high customer satisfaction, it had been difficult to get management to understand the need for a design system with so many other ‘more’ serious issues that needed attention.
Solving the political challenge
After three failed attempts, the design team was frustrated. To gain the necessary buy-in, I needed to clearly demonstrate the value to the product teams and the benefits for engineering. With a few simple calculations, I showed that even a basic design system could reduce costs by approximately 20% and help tame the out-of-control engineering backlog. However, to deliver the design system as promised, a new way of working was essential—one that aligned product, design, and engineering. This approach was even more valuable because it enabled collaboration between design and engineering for the first time, streamlining processes, and creating more opportunities for exploration and making better products together! The design system activated collaboration, finally resulting in engineering and product teams becoming huge advocates, making management buy-in for further investment radically easier.
Solving the design challenge
The business managed five product SKUs, ranging from consumer apps to internal tools, each with both B2B and B2C brand expressions. The existing system was a Frankenstein-like mashup of template libraries driven by a dysfunctional marketing team. Our first task was to map and inventory the entire estate to fully understand what the future system would need to encompass. With this foundation, we began the challenging process of designing the token schema for the ecosystem (a task I plan to blog about soon).
The token schema, which essentially names elements, acts as the system's DNA, establishing the basics of a shared language for design, code, and interdisciplinary handoffs. Given the business's complexity, the token design needed to accommodate the taxonomy and typology requirements across different product SKUs and their hierarchical levels. After stress-testing several versions and refining the schema, we developed a system to effectively govern the design system. Interestingly, the act of designing the schema and conducting the inventory organically led to the surfacing of design system principles. System principles define how the system is accessed and utilised by different teams, fostering a cohesive and efficient workflow. The principles for Halo were built to scale seamlessly with each SKU:
Consistency Maintaining a unified look and feel.
Scalability Accommodate new features without overhauls.
Accessibility Design for diverse needs and standards.
Collaboration Foster cross-disciplinary communication.
Efficiency Reduce redundancy and increase productivity.
Flexibility Allowing customisation to meet specific need.
With the token and principles in place, we began building the foundational colour and typography system. We started with the primary and secondary palettes, including tints and shades, ensuring they were accessible while aligning with the brand. Color, at least on the surface, appears naively simple, yet for a system of this scale, it quickly becomes unbelievably complex. To combat this, we created a common vocabulary that focused on two simple aspects: hue and brightness. This instantly made collaboration between designers, engineers, and the business simpler. Next, we moved to typography, designing the foundational type families and weights along with their fallbacks. We designed various hierarchies using size, colour, line-height, layering, responsiveness, and more. With so many SKUs and channels, we needed to build multiple conventions to harmoniously apply typography across the entire estate. At its simplest the font size, could then trigger variants in font weight, line-height, and other properties within the system.
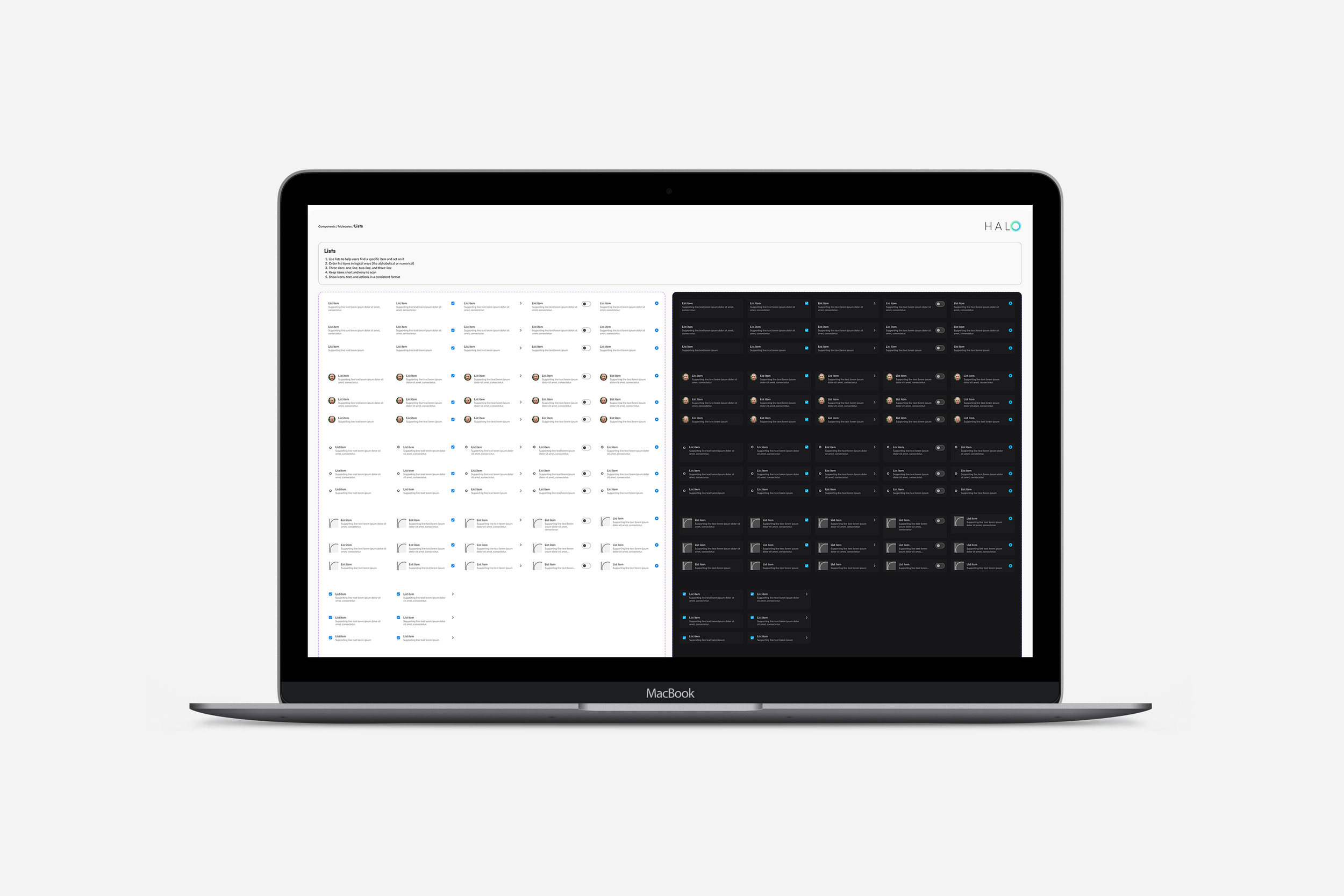
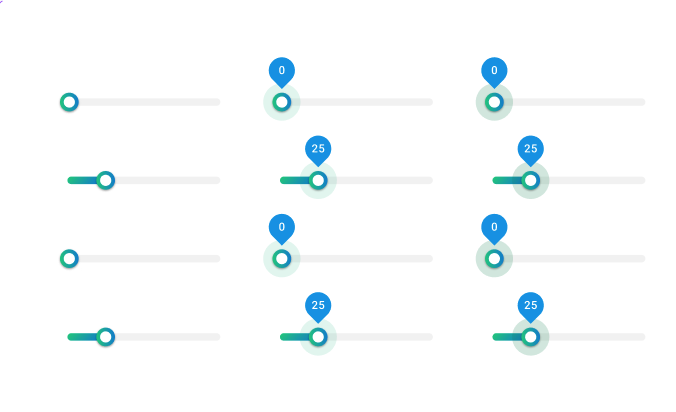
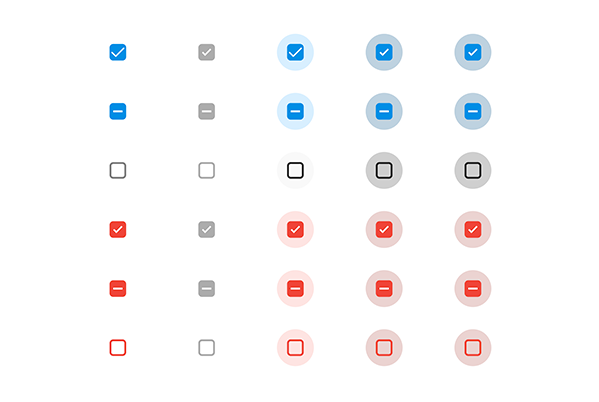
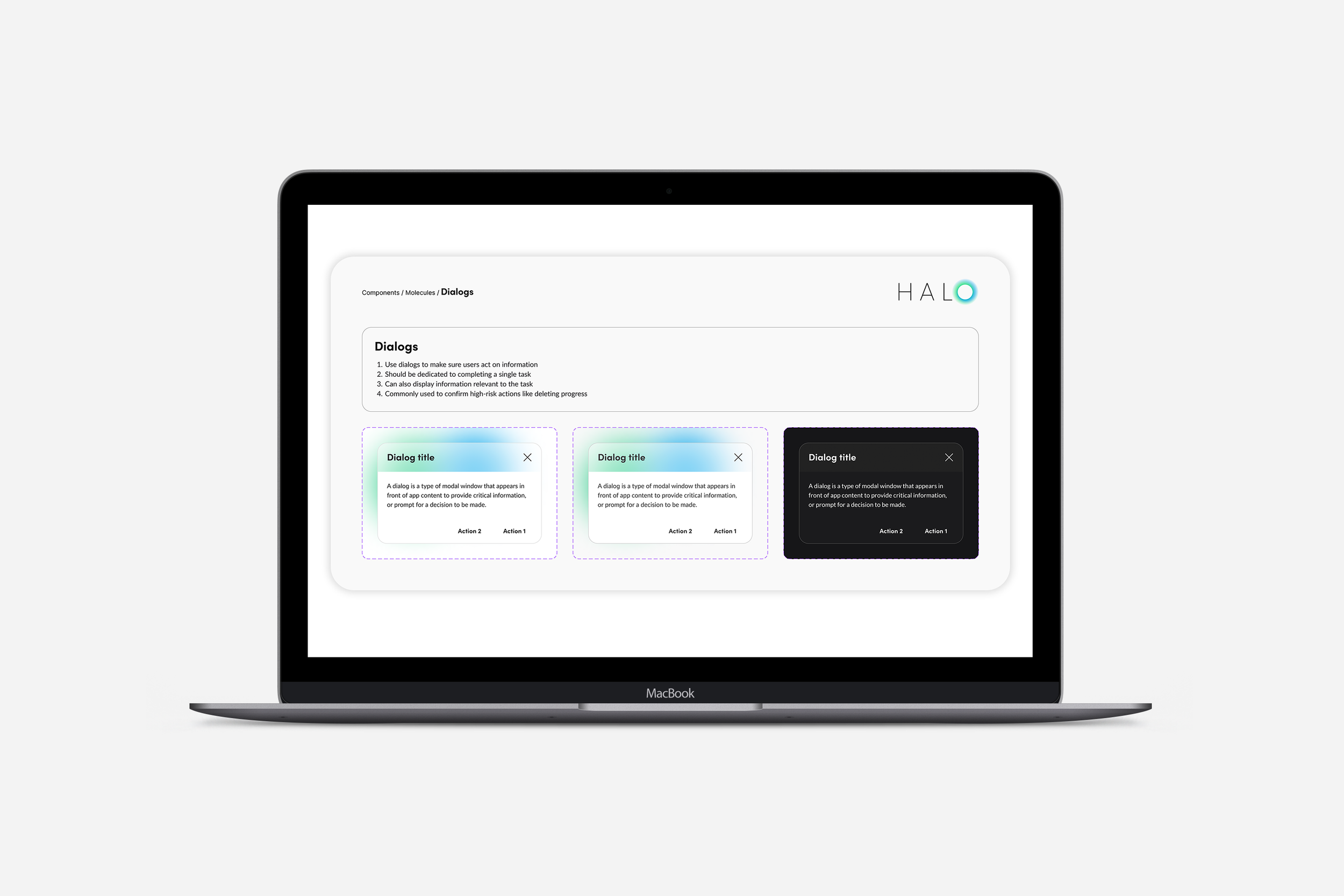
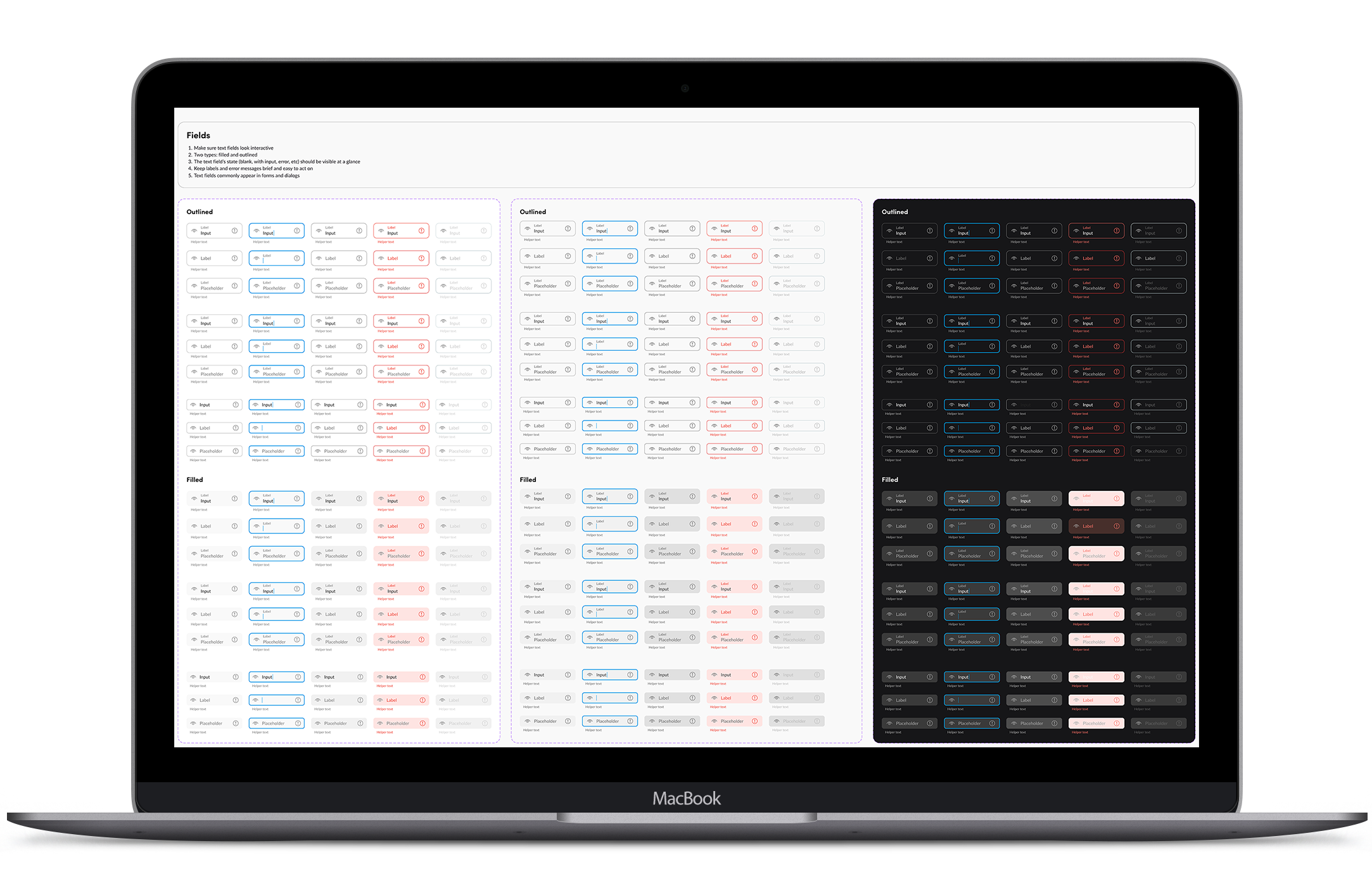
With the type and colour established, the next step was to begin designing the common base components identified in the audit, which spanned all SKUs and would be reused in other components. During this phase, designers and developers collaborated closely using MDC to iterate on the base components, continually stress-testing the token schema, colors, and type stacks, and making amendments as needed.
Storybook and Figma acted as the workbench to build each component, share with stakeholders, test, and document. Regular creative reviews and critiques identified areas for improvement, and feedback was incorporated to ensure each component was polished. With enough baseline components available, we could now work on specific products and build out further components.
One consumer and one clinical product were used to generate further assets in the same manner. As demand for the system grew among the need for governance became evident. We implemented a centralised system to manage requests for new components or amendments from all teams, ensuring consistency and alignment. Weekly reviews were instituted to evaluate the system's usage and allow for continuous improvement and adaptation. Furthermore, to support the adoption and effective use of the Halo design system, we added comprehensive training videos and extensive documentation. These resources were made available through a dedicated Halo-specific Slack channel, creating a centralized repository for all design system assets. This Slack channel served as a hub for collaboration, questions, and updates, ensuring that all team members had easy access to the latest information and guidelines.
Halo effect: Illuminating success
Halo delivered significant results almost immediately. Operational efficiency increased, with the average time from design to delivery reduced by around 30%. More importantly, it enabled the business to overcome its scaling challenges and foster a new way of working, promoting shared collaboration between product, design, and engineering teams. As a result, the workflow became more cohesive and efficient, delivering better quality outcomes and unlocking new opportunities for product exploration and innovation.
My learnings
Design systems often uncover underlying organisational politics and hidden issues and dead bodies. Securing buy-in requires first identifying the key stakeholders to align with to ensure the buy-in domino approvals falls in the right order.
Design teams always hesitate to begin with the token schema design (this team was no different), but true to form they soon realised it facilitated collaboration between design, engineering, and product teams, creating a cohesive foundation and activating buy-in.
Managing a design system across multiple SKUs is challenging, and maintaining it as a single system is nearly impossible. Identifying subsystems earlier would have been more efficient, and I should embrace this approach next time.
Implementing change management is an art form, especially when leading a shift towards a unified way of working across the entire organisation. These are skills I recognise as crucial to invest in.